ブロガー界隈で盛り上がりを見せている「BlogMap」。
読みたい個人ブログを探したり、更新通知などを受け取れる新サービスです。
とても利便性が高そうなのですが、登録するブロガーたちを困らせていることが1つあります。
それが「ヘッダー画像」の設定です。
BlogMapはヘッダーが2つ必要な上に、どちらも推奨サイズが発表されていないんです。
パソコンとモバイルでは表示のされ方が違うのも困ったポイント。
ここまでくると

めんどくさい!
と投げやりな気持ちになりますよね。(笑)
でも、BlogMapを運営する有名ブロガーのヒトデさんもTwitterでヘッダーの重要性を訴えていますし、
きちんと設定して、購読者獲得につなげましょう!
面白いブログあったら #BlogMap のトップで取り上げたいな~と思って、片っ端から見てるんだけど、
目にとまるのは
・ヘッダー、タイトルで内容が明確
・面白い分野に特化している
・単純にデザインがキレイとかかな~~
ヘッダー設定してないブログは、まず詳細見ようと思わないから勿体ないYO https://t.co/xPgsBS4xRU
— ☆←ヒトデ@ブロガー (@hitodeblog) December 6, 2021
私もいろいろと試行錯誤しましたが、独自に適正なヘッダーサイズを測り、きちんと設定できました!
今回は、そのBlogMapのヘッダー画像のおすすめサイズと作り方について教えちゃいます!
BlogMapとは

企業の宣伝じゃなく、個人の意見が知りたい!

もっと個人ブログが読みたい!
こういう需要って意外と多いですよね?
でも、検索だと企業サイトに負けてしまって個人ブログが上位表示されるのって結構難しい。
そんな中で「個人ブログがもっと読まれる」ことを目指し、個人ブログに光を当てた新サービスが「BlogMap」です。
ヒトデさん、ひつじさん、ワロリンスさんという有名ブロガーさんたちが創設しました。
メリット① ブログの更新通知
Twitterだと更新ツイートが他のツイートと一緒にタイムラインに流れてしまい、見逃しがちになってしまいます。
でも、BlogMapなら購読するブログの更新通知が受け取れるので見逃すことがありません!

仲の良いブロガーさんの更新通知を見逃さなくなったのが嬉しい!
メリット② 同ジャンルのブログ仲間を見つけやすい
ブロガーにとっては、同じジャンルのブログ仲間を見つけるの便利です。
ジャンルは3つまで登録できるので、雑記ブログでも大丈夫。

ちなみに「エンくら」は
趣味>スポーツ
家庭のこと>ライフスタイル
ビジネス>ブログ・アフィリエイト
の3ジャンルに登録しています!
ヘッダー画像のおススメサイズ

プロフィール用のヘッダーは1140×240px
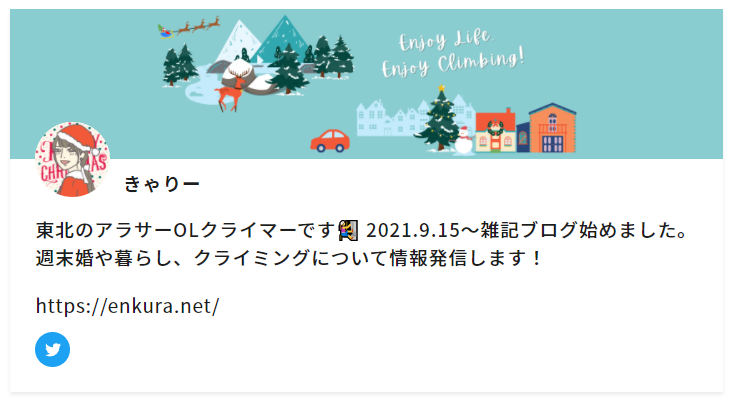
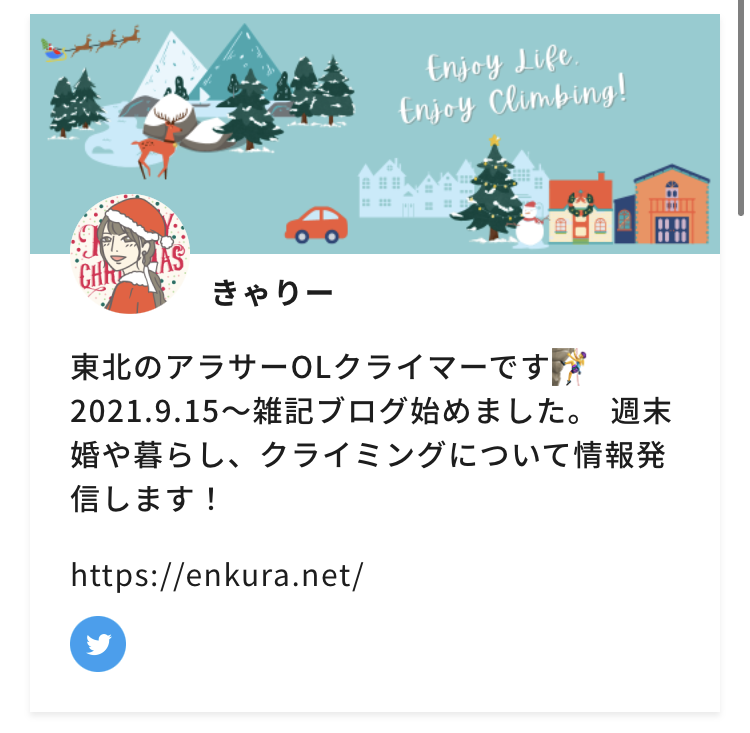
プロフィール用のヘッダー画像は、「基本設定」の画面で設定します。
おススメサイズは1140×240px。
ただし!注意が必要なのが、パソコンとモバイルでは表示サイズが違うということ!


こうして並べると分かると思いますが、モバイルの方が幅が狭く表示されています。
モバイルだと700×240pxくらいで表示されるようです。
ですから、パソコンサイズで制作し、文字などは中央部分に寄せて作ることをお勧めします。
ブログ用のヘッダーは1140×640px
ブログ用のヘッダーは「ブログ設定」の画面で登録します。
パソコンとモバイルで大きさは同じです。
おススメサイズは1140×640px。
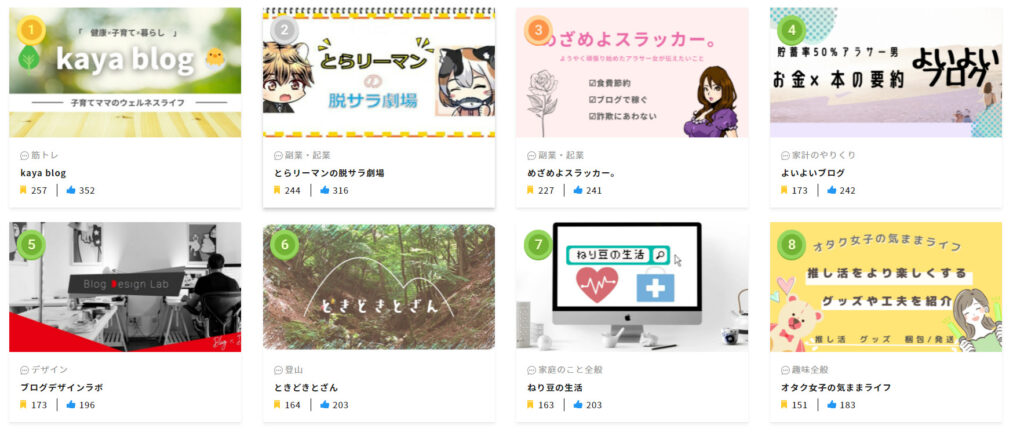
このブログ用ヘッダーはBlogMap内でほぼ「アイキャッチ」のような役割を果たします。

こんな風に一覧表示されるので、小さくても目立つ、そしてどんなブログか分かるヘッダーを作りましょう。
ブログ名+メインジャンルをテキストか写真・イラストなどで示す
という方法が一目で分かりやすいヘッダーを作るポイントです。
当ブログ「エンくら」のヘッダーは、クライミングしている人をイラストで表示したほか、テキストでもブログジャンルを示しています。

ブログを探す人にとってもどんな記事があるのか、パッと分かった方が親切だよね!
ヘッダー画像の作り方
ここでは、プロフィール用ヘッダーを例に、画像の作り方を簡単に説明します。
使用するのはおなじみの「Canva」です。
ちなみにCanvaProだとサイズが自由に変更できるので、これを機に登録しちゃうのも手です。
無料トライアル期間も14日間あるのでヘッダーだけ作ってみてもいいかもしれません。
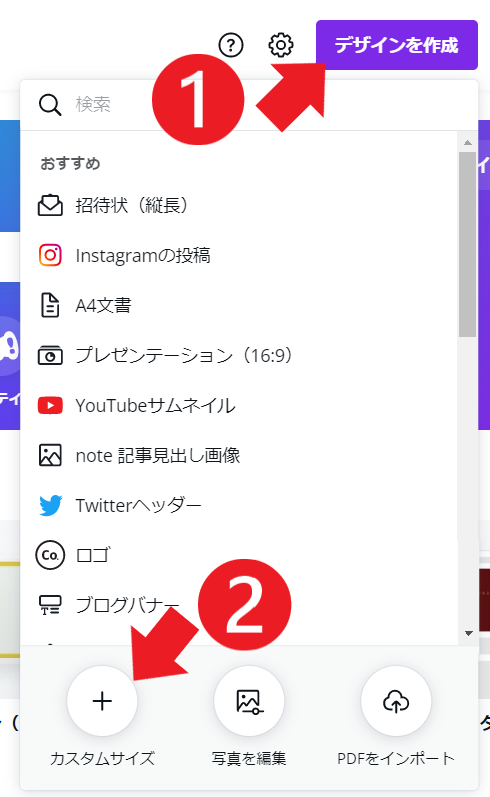
- 1デザインを作成→カスタムサイズをクリック

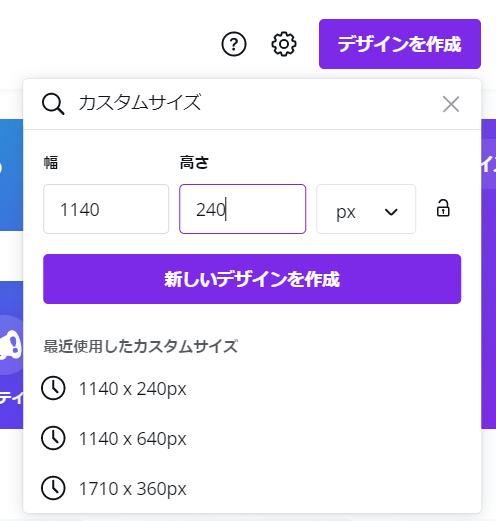
- 2幅「1140」、高さ「240」を入力→新しいデザインを作成をクリック

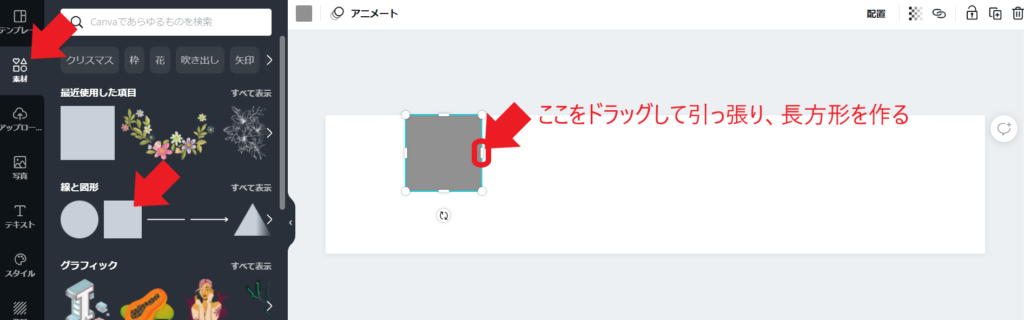
- 3素材→線と図形で[四角形]を選択→長方形を作る

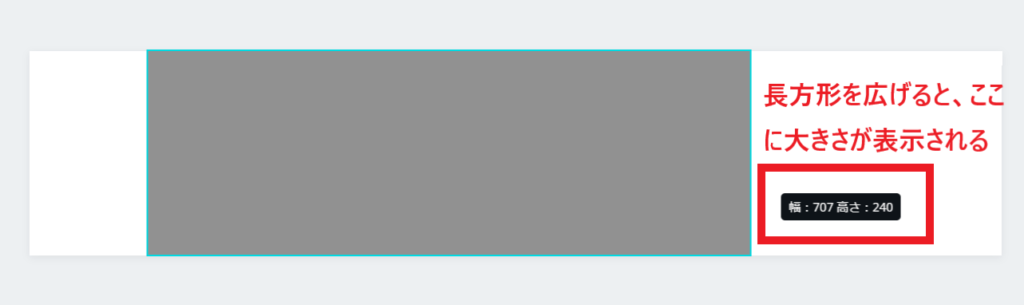
- 4長方形を707×240pxまで広げる

長方形を広げていくと端に大きさが表示されるので、700×240pxまで広げていきましょう。
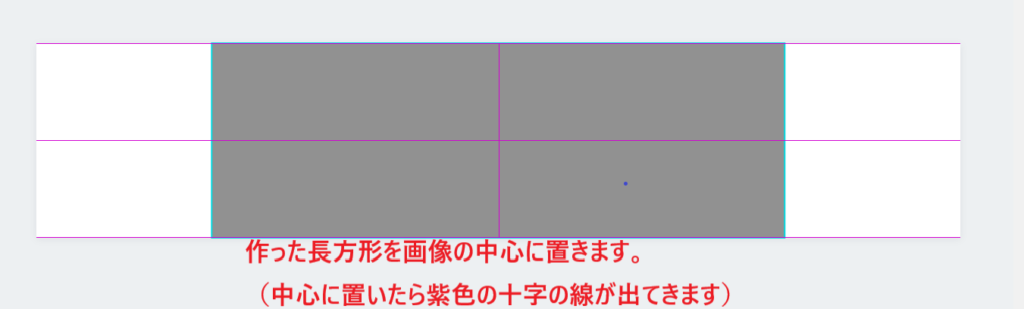
- 5長方形を画像の中心に置く

このグレーの長方形がモバイルで表示される範囲になります。
この長方形はあくまで「目安」です。
後で消すので、色は何色でも構いません。 - 6テキストを入れる

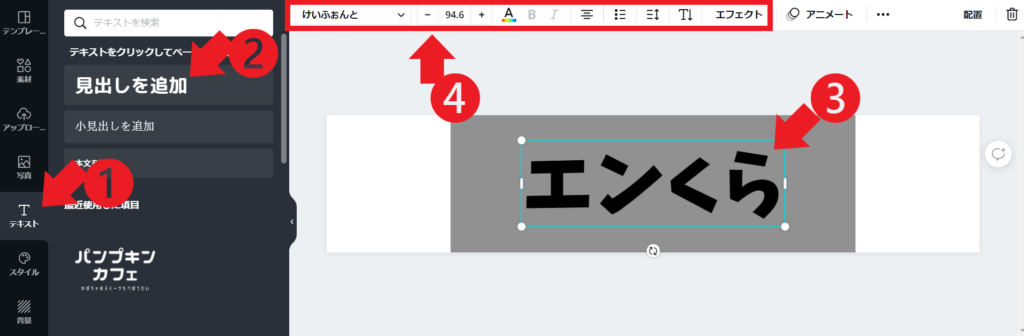
① 「テキスト」を選択
② 「見出しを追加」を選択
③ テキストを入力する
④ フォントや大きさ、文字色などを変える - 7画像を入れる

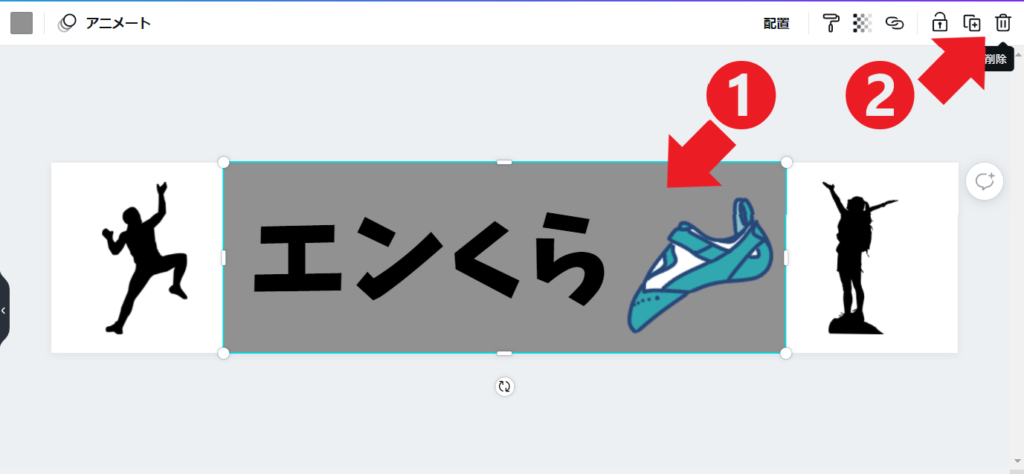
① 「素材」を選択する
② お好みの画像を選択する
③ 画像を好きな場所に置く。(色を変えられる画像もあるよ!) - 8グレーの長方形を削除する

①グレーの長方形を選択
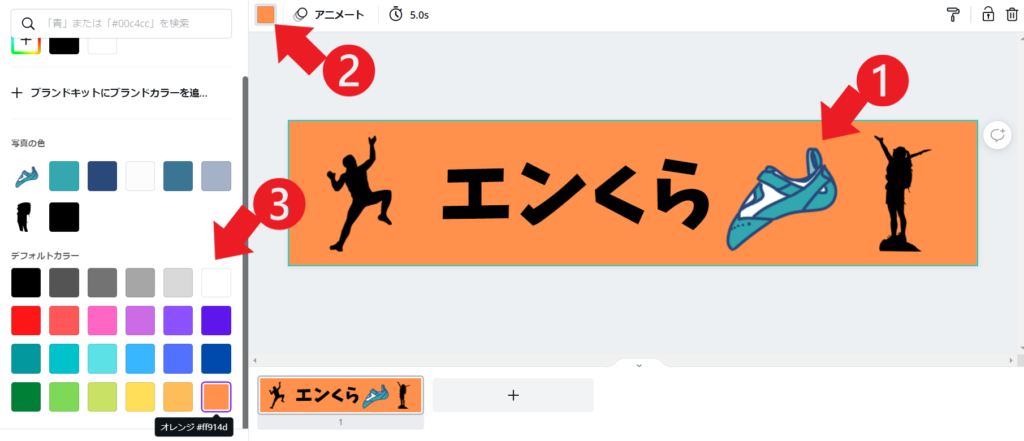
②削除する - 9背景の色を変える

①画像の端をクリック
②色ボタンをクリック
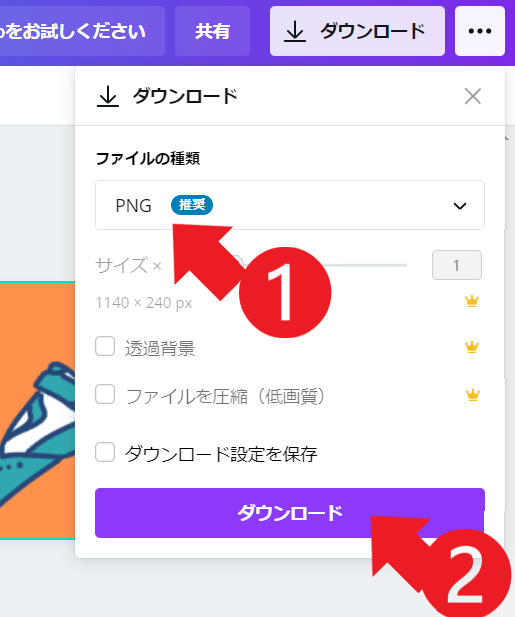
③お好きな色を選択する - 10保存する(PNG推奨)

ブログ用ヘッダーはパソコンとモバイルで表示サイズが変わらないので、3~5、8の作業が不要になります。
まとめ:ヘッダー画像を有効に使おう

「検索に引っかからないけど、抜群に面白い個人ブログ」を見出すのがBlogMapの本来の目的。
実際BlogMapを使っていろいろなブログにお邪魔しましたが、「今まで知らなかったけどこんなに面白いブログがあったんだ!」とたくさん発見がありました。
そんな利用者に向けて「面白いブログがここにあるよ!」と訴えるためにも、ヘッダー画像を有効に使って、目を引くことはとっても大事。
ヘッダーがきちんと設定していないと読む気がしないっていう読者だっているはず。
きちんと設定して読者をお迎えしてあげましょう。

この記事がまだBlogMapに登録していない人や、ヘッダー画像の設定に困っている人の役に立てたら嬉しいです!















コメント