ブログを始めてようやく半月が経ち、先日大幅に外観をカスタマイズしました!
「CSSって何?」レベルの初心者でしたが、自分なりに満足しています。
ツイッターのフォロワーさんにも「見やすくなった」「かわいらしい」と言っていただきました!
私はWordPress無料テーマ『Cocoon』を利用してブログを作っているのですが、ブログ初心者の方は私と同じくCocoonを利用してる方が多いのではないでしょうか?
Cocoonは確かに可愛いスキンがたくさんあるけど、他のブログと少し違う雰囲気を出したいですよね。
外観に凝りすぎて記事を書かないのはNGだけど、少しカスタマイズしておしゃれになるとモチベーションも上がります。
今回は、ド初心者の私がここまでブログをカスタマイズするのにお世話になったブログやウェブサイト、アプリを紹介していきます!
カスタマイズする時ってスキンはどうするの?
これは何となくずっと疑問だったんですが、私がカスタマイズして感じたのは「使っても良いだけど、スキンによっては制御されるカスタマイズもある」ということ。
部分的にカスタマイズする分にはスキンを使った方が良い感じになります。
ちなみに私ははじめSeason (Autumn)を使っていました。
綺麗で気に入ってたのですが、インデックスの設定で縦型カードに出来なかったのと、文字色などが変えられないのが気になっていました。
今はCSSを結構入れたのでスキンは使っていません。
ただ、自分の納得のいく見た目にするには本当にたくさん調べたし、苦労しました。
だからこそ、スキンってそれだけで立派なブログになるのが本当にすごいと思いますし、こだわらなければスキンだけでOKだと思います!
全体の雰囲気、方向性を決めよう
「雑記ブログ」と言ってもスポーツがメインテーマの1つなので、ポップで明るく、そして暮らしについても書いていくので親しみやすい見た目にしたいと思いました。
メインカラーは、ミントグリーン、オレンジ、ネイビーです。
ヘッダーロゴは「エンくら」というブログ名に合うように「暮らしている町から車でクライミングしに行く」というイメージで作りました。
このヘッダーロゴのイメージがエンくら全体の雰囲気の軸となっています。
全体の雰囲気の軸となるテーマやメインカラーを決めて、それに沿ってカスタマイズすると方向性が定まります。

私が画像作成に使ったサイト・アプリ
Canva

Canvaは様々な画像やイメージをウェブ上で作ることができるサイトです。
多くのブロガーさんがアイキャッチの作成に利用しています。
エンくらでは、ヘッダーロゴ、ボックスナビゲーション(ロゴの下のメニューボタン)、アイキャッチなどほとんどすべての画像をCanvaで作っています。
無料版も超優秀で私は無料版を使っていますが、Canva Pro![]() を使うと簡単に背景を透過できたり、使用できるイラストがめちゃめちゃ増えるので便利だと思います!
を使うと簡単に背景を透過できたり、使用できるイラストがめちゃめちゃ増えるので便利だと思います!
ibis Paint X
こちらはお絵描きアプリです。
ボックスナビのイラストや私のプロフィール画像などはこのアプリを使って書きました!
慣れるまで少し時間がかかりましたが、使いやすいです。手ぶれ補正機能がとっても便利!
SIMカードを抜いたiPad mini 4と、キャン★ドゥのタブレットペンで書いています。(笑)
とても脆弱な装備ですが、結構使いやすくて満足しています。
私が参考にしたブログ
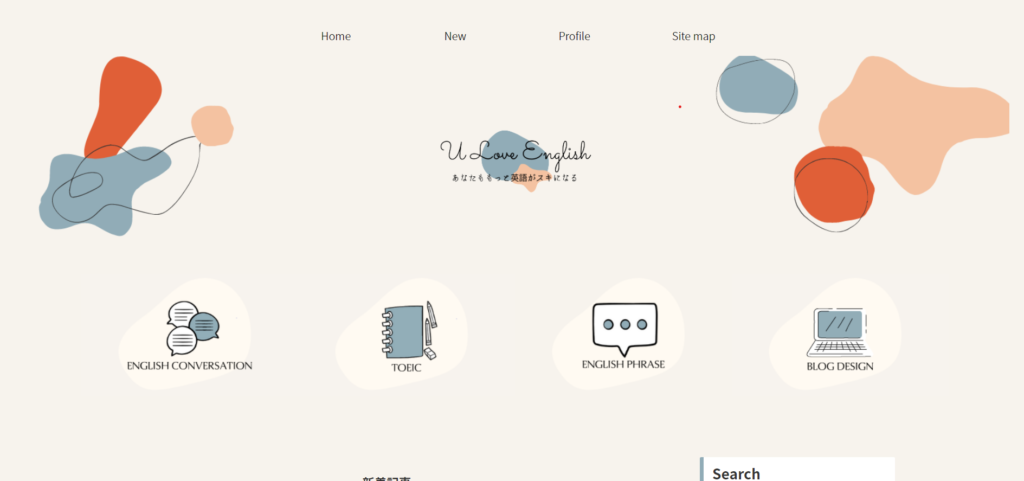
U Love English

私が漠然と「外観をカスタマイズしたい」と思った時に出会ったのが、sayuさんが運営するブログ「U Love English」です。
優しく温かいイメージでとっても可愛いしおしゃれ!

Cocoonでもこんなに可愛くカスタマイズできるんだ!と驚きました。
余白やメインカラーを3色決めて作ることなどはこちらを参考にしました!
エンくらでは、余白を取りつつ、視認しやすいよう間隔を詰めるところは詰めています。
例えば、基本的に背景色はクリーム色一色。枠線などは全て消して余白を作りました。
詰めることを意識したのは、ボックスナビゲーション(メニューボタン)の上下。
下の画像の青色の四角で囲んだところです。
この間隔を詰めることで、ボックスナビを押した時にちゃんと目的のページに遷移したか一目でわかるようにしました。

hodohodo life(ほどほどライフ)
Cocoonカスタマイズを紹介しているこいしさんの「hodohodo life (ほどほどライフ)」。
こちらではプロフィールの枠線を消すCSSを参考にさせていただきました。
このほか、プロフィールに吹き出しを付けるなど可愛いカスタマイズができるのでおススメです。
自作のイラストもおしゃれです。こいしさんの子育てブログ「うちのひと日記。」も外観がめちゃめちゃかわいいので見てみてください~!
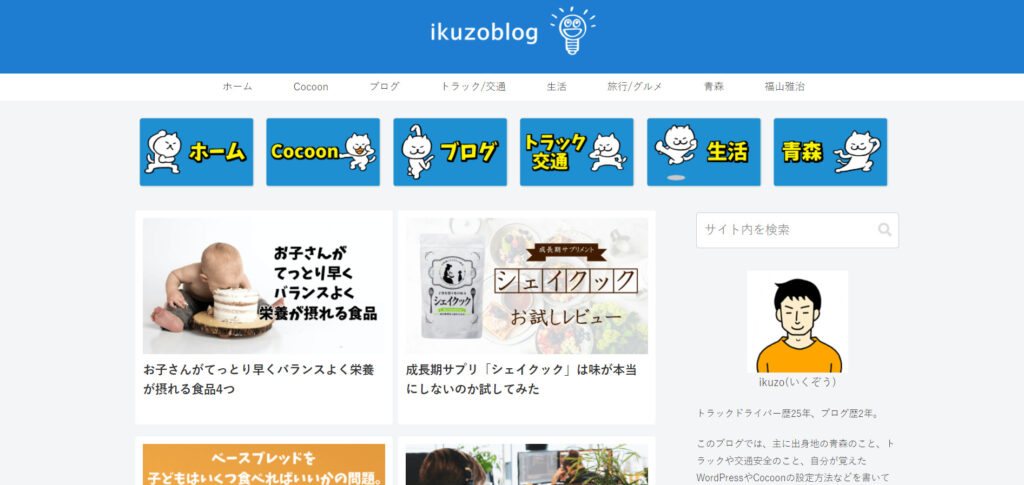
ikuzoblog

同じ東北出身ということで勝手に親近感を抱いているikuzoさんの「ikuzoblog」は画像を使ったボックスナビゲーションのカスタマイズを参考にさせていただきました!
ikuzoblogでもゆる可愛い猫のキャラクターのボックスナビゲーションを使っていて素敵ですよね!
私もボックスナビを可愛くしたかったので、とても助かりました!
ぽてちる

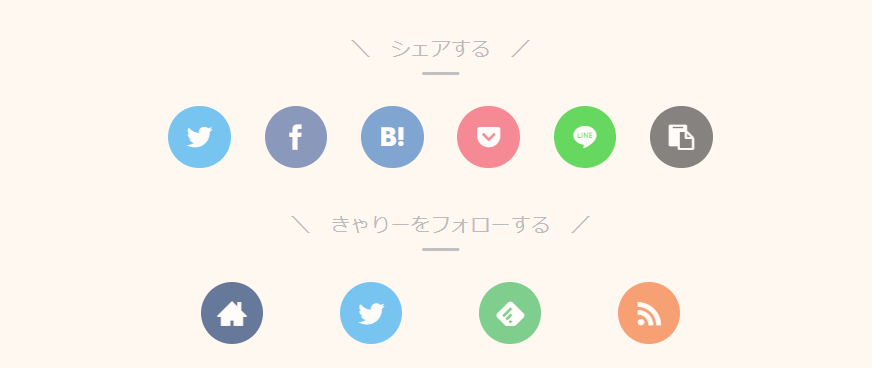
Cocoonのめちゃめちゃかわいいスキン「イノセンス」の生みの親ぽてちるさんの「ぽてちる」は、記事一覧を可愛くするカスタマイズや、SNSアイコンを丸くするカスタマイズを参考にしました。



こちらのブログで紹介されているCSSを入れると一気に垢ぬけます!
ちなみに、「イノセンス」はこの垢抜け要素が詰まったスキンで超おしゃれです。
スキン製作者の方のウェブサイトはカスタマイズの参考になるので、気に入ったスキンがあったら製作者さんのブログを見てみるのがおススメ。
Cocoon

困ったことがあると頼ってしまうCocoon製作者わいひらさんの「Cocoon」です。
カスタマイズについての記事もありますし、フォーラムではカスタマイズや動作について質問したり、自分と同じような悩み&その解決策を探すことができます。
まさにCocoonの知恵袋。しかも回答者が全員カテゴリーマスターという凄すぎる知恵袋です。
私はカスタムしている途中、CSSが反映されなくて困ったことがあったのですが、フォーラムの回答であった「CSSを書く場所をテーマエディターから追加CSSに変更」を試してみたら見事反映できたということがありました。

困ったときに頼りになるサイトです。
まとめ:カスタマイズでやる気もUP
まだまだ勉強中ですが、これだけCSSを入れ、自分なりに調整していると感覚的に分かってくるので、簡単なCSSが書けるようになりました!
とても苦労しましたが、結果的に成長できたし、こうして記事も書けたので良かったです(笑)
見た目が可愛くなると自分のブログがもっと好きになるので、興味がある方はやってみても良いと思います。
今回紹介したサイトやブログはとても役立つと思いますので、ぜひご覧になってみてください!






コメント
きゃりーさん、はじめまして。
サイトのデザインがとても好みだったので、こちらの記事で勉強させていただき、絶賛サイト構築中です。まだきゃりーさんのように上手に記事もかけていないのですが、デザインの参考にさせていただいたサイトとしてご紹介させていただいています。
引き続き勉強させていただきます。
東北情報楽しみにしております〜^^
しろいる子さん、はじめまして。
コメントありがとうございました!
デザインはこだわったので、好みと言っていただけて嬉しいです。
ブログの紹介まで、ありがとうございます。
先ほどしろいる子さんのブログ拝見させていただきました。
サンゴや貝殻のモチーフで海の中みたいで素敵です💛