「アイキャッチ」は記事の顔。
ブログトップの一覧表示はもちろん、ツイッターなどSNSからの流入の際にもとっても大事ですよね。
当ブログ「エンくら」はよく外観を褒めていただくのですが、アイキャッチもブログの外観の一部だと思っています。
今回は、スクロールしたときに目に留まり、サイトの外観にも合う、おしゃれで簡単なアイキャッチの作り方について解説します。
アイキャッチとは…ブログ記事のトップ画像のこと
おなじみCanvaを使用して作っていきますよ!
- ブログ初心者
- ブログをおしゃれにしたい人
- Canvaの基本的な操作方法が知りたい人
- アイキャッチを作るのに時間がかかる人
おしゃれブログの基本は「統一感」
当ブログ「エンくら」では、カテゴリーごとにアイキャッチを変えていますが、統一感は損なわないようにしています。
カテゴリーごとにアイキャッチを変えているのは、雑記ブログという特性上、いろんな方が訪れることが想定されるから。
自分の読みたいカテゴリーをすぐに判断でき、直感的にブログを操作できるようにしています。
統一感を出しているのは、ブログの外観をおしゃれで落ち着いた印象にするためです。
- サイトに使われている配色を使う
- カテゴリーごとに色の割合を変える
- イラストの配色をできるだけ揃える
山吹色をメインに紙吹雪のような装飾でシンプルに。

空と大地をイメージ。直線を使うけど柔らかい印象を持たれるようにしました。

部屋(柱)とノートPCをイメージ。
配色は「暮らし」と似ているのですが、フォントを変更して差別化しています。

統一感のないアイキャッチの例




それぞれ個別にみると綺麗なアイキャッチですが、並べると統一感がなくてごちゃごちゃした印象を受けます。
また、Canvaは使っているブロガーさんが多いので、テンプレートをそのまま使うとめちゃめちゃ被るのも微妙なところ。

ごちゃごちゃするし、他のブログと被るしテンプレートをそのまま使うのはおススメしません!

じゃあどうすればいいの?

おススメは、テンプレートの改造です
テンプレートを自分のブログに合わせて配色を変えたり、写真の明るさを合わせると、一気に統一感が出て、おしゃれ度がアップしますよ!
アイキャッチの作り方
アイキャッチの大きさ
大きさはGoogleでもSNSでも切れずに表示される横1200ピクセル×縦630ピクセルで作りましょう。
拡張子はPNGがおススメです。

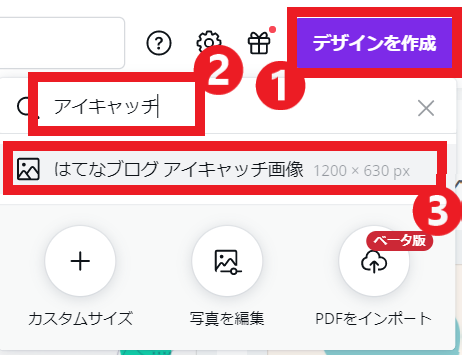
Canvaで作る人は
①デザインを作成を押す
②検索ボックスに「アイキャッチ」と入れて検索
③「はてなブログアイキャッチ画像」が出てきます。
ちょうどいい1200×630ピクセルのキャンバスが使えます!
もちろん、「カスタムサイズ」で作ってもOKです。
アイキャッチの土台を作る
アイキャッチの土台(背景部分)を作りましょう!
これさえ作ってしまえば、普段はイラストとタイトル文字を変えるだけでOKです。

普段はアイキャッチよりもブログ本文に力を入れましょうね!
- サイトのテーマカラーを使おう
- テンプレートを活用しよう
サイトのテーマカラーを使おう
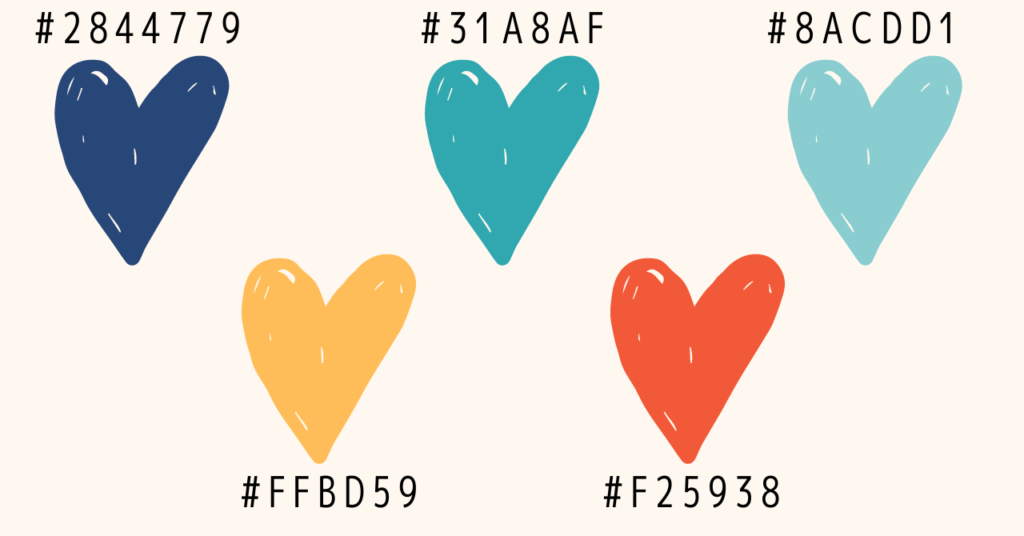
エンくらのメインカラーはミントグリーンとオレンジ。
アイキャッチではそれに山吹色とネイビーをプラスして作っています。


メインカラーのコードはメモしておきましょう!
ブログのカスタマイズの際にも使えるので便利ですよ!
配色を考える自信のない人はCanvaのこの記事↓が便利ですよ!
好みの色の組み合わせを探してみてください!
Canvaのテンプレートを改造しよう
Canvaには様々なテンプレートがあるので、それを活用したり、アレンジするのは一つの手だと思います。
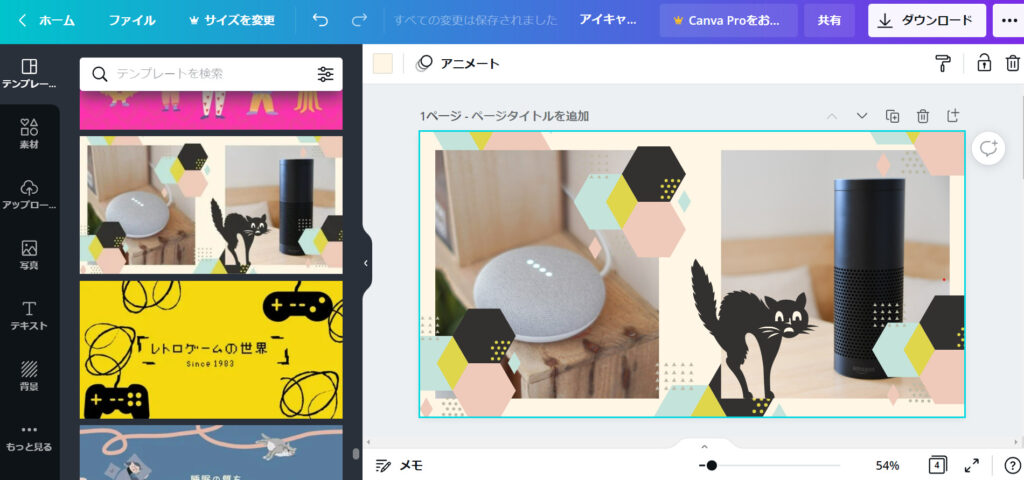
テンプレートを選択する
Canvaのおしゃれなテンプレートって、意外と単純な図形の組み合わせだったりするので、簡単にアレンジできるんです!
今回はこのテンプレート↓を使います。最初に猫や写真は消してしまいます!

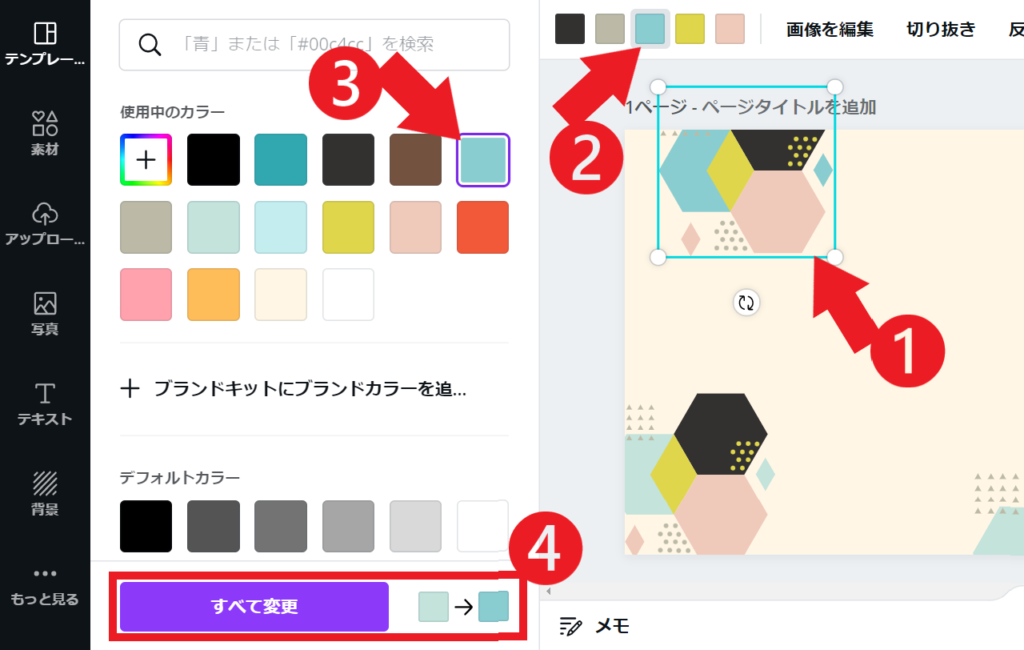
画像の色をサイトカラーに合わせて変更していきましょう。
- 色を変更する画像をクリック
- 変更したい色を選択
- 好きな色を選択
- すべて変更ですべての画像に反映させる

④は超便利機能です!

文字を目立たせる
文字がない「写真だけ」「イラストだけ」のアイキャッチも見かけますが、文字があった方がSNSでシェアされた時に目立ちますし、画像検索からの流入も狙えるのでおススメ。
ただ、背景に柄や写真がある場合、ごちゃごちゃして文字が目立たなくなってしまいます。
そういう時は、文字を目立たせるための工夫をしましょう。
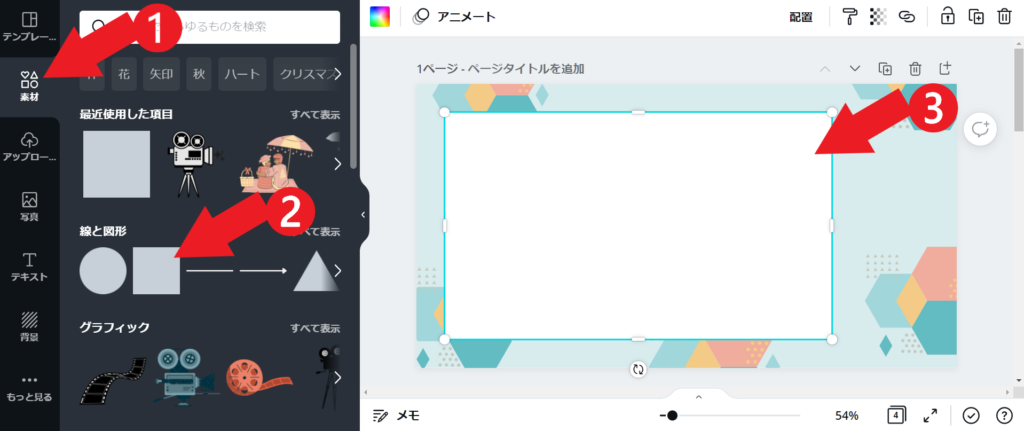
- 素材をクリック
- 線と図形から四角形を選択
- 好きな大きさで配置します

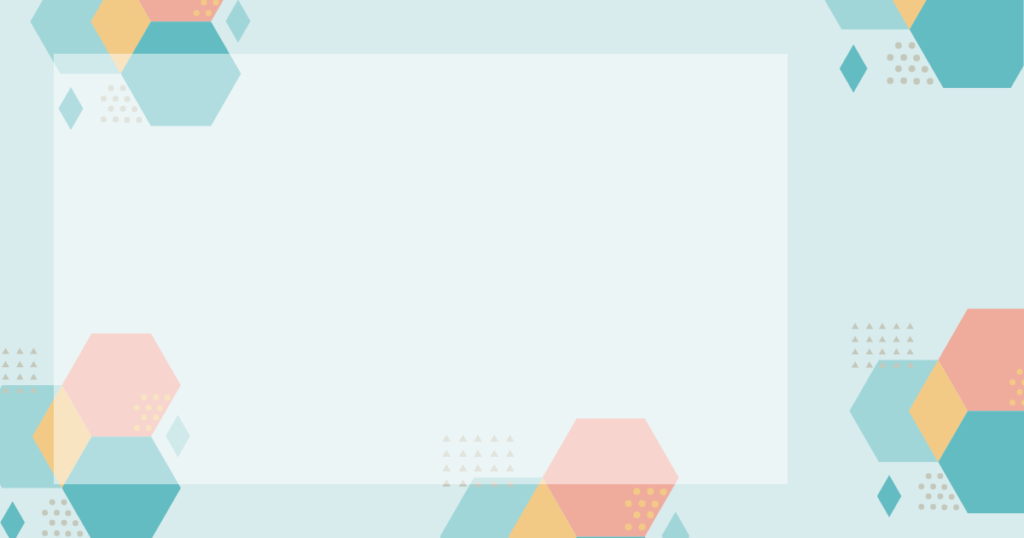
このままでも良いのですが、今回はこの四角形を透過させます。
- 格子模様のアイコンをクリック
- 透明度を決める

完成したのがこちらの土台↓

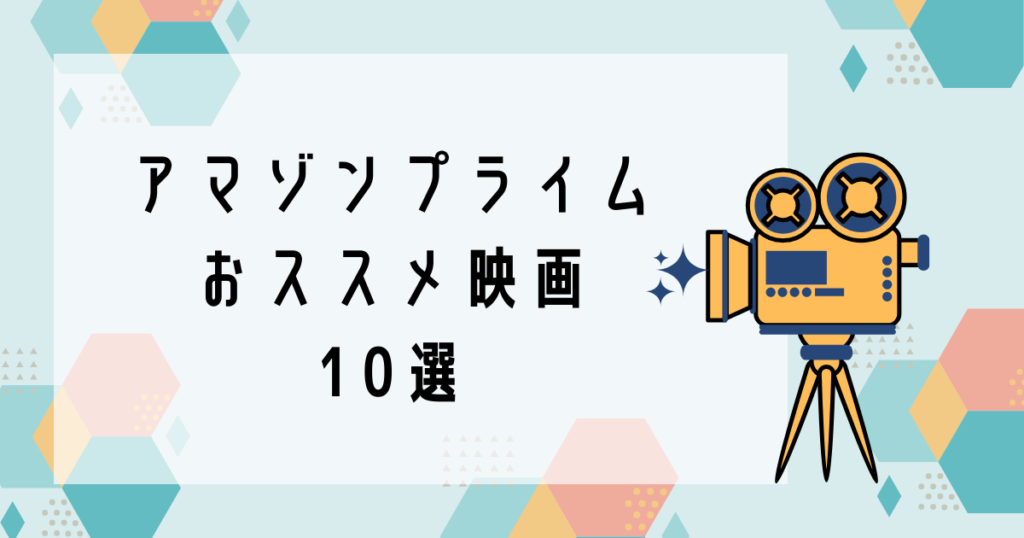
これに文字や画像を入れるとこんな感じになります。↓

Canvaは使っている人が多く、無料の素材をそのまま使用すると、めちゃめちゃ被ります。

背景同様に、イラストも色を変更することで差別化しましょう。
土台を使い回そう
一度土台を作ってしまったら、あとは文字とイラスト(もしくは写真)を変更すればOK!
複製ボタンを押すだけで全く同じ画像が2ページ目に追加されます。

他のカテゴリーも同じ配色で雰囲気を合わせる
一つ出来上がったら、他カテゴリーのアイキャッチも作りましょう。
下の画像は先ほど「統一感のないアイキャッチ」で例に出したものを使用して作ってみました。
色を合わせるとかなり統一感が出ますよね?
↓OK





フォントを同じ種類に揃えるのも統一感がでるよ!
↓NG




まとめ:脱もったいないアイキャッチ
アイキャッチはトップページに表示されますから、「ブログの外観」という意識で雰囲気を合わせて作っていきましょう。
「プロが撮った写真だけ」のアイキャッチや、統一感がないアイキャッチはすごくもったいないです。
例えば、Twitterでシェアされた時にアイキャッチの画像ってとっても目立ちます。
タイトルもツイート文で表示されますが、画像にタイトルがあった方がパッと内容が分かり、スクロールしたときに目に留まりやすいです。
また、統一感がないアイキャッチは雑多な印象を受け、ブログというより「日記感」が出てきてしまいます。
日記から「役に立つ情報」を得ようと思いませんよね?
だからこそ、統一感を出したり、綺麗なアイキャッチを記事に付けるって結構大事なんです。
おしゃれで目立つアイキャッチを作って、読まれるブログを目指しましょう!





コメント